끝났는데 이제 뭐 해야 함❓
프론트엔드 개발자로서의 첫 발걸음이었던 6개월 동안의 부트캠프가 끝나고 취업에 필요한 부족한 요소들이 아직 너무 많은 상황에서 뭐부터 준비해야 할지 잘 모르는 상황이 왔다.
주니어 개발자에겐 CS 지식이 필수적으로 요구되는 걸 알고 있었기에 친한 동기들과 CS 스터디를 하면서 부족한 공부를 하면서 지냈던 거 같다.
정해진 루틴이 없으니까 학습하는데 효율이 잘 안 났고 울타리가 없어지니까 막막함이 컸다.
부캠 하면서 총 3번의 프로젝트를 진행했었다. 수료 후 동기들은 부캠 플젝에서 각자 맡았던 파트와 과거 프로젝트 경험, 학교 동아리 경험 등을 어필해서 이력서를 쓰고 부캠 시절 멘토님들께 이력서 첨삭도 받아 서류도 합격하고 면접을 보러 다니며 바쁘게 지내는 거 같아 보였다.
부캠 시절에도 항상 느꼈던 거지만, 짧은 시간 안에 정말 많은 지식들(HTML, CSS, JS, TS, React, React Query, Next.js, Tailwind css, git, github, Storybook 이하 생략)을 배우다 보니 항상 기본적인 지식들, 중간이 텅 비어있는 느낌을 받았다.
비교는 나에게 독만 되지만 전공하다 온 동기들이나 기본 지식이 있는 동기들은 부캠에서 배운 새로운 기술스택이라던지 지식들을 자신의 것으로 흡수하는 속도가 빠른데 나는 몇 번을 들어도 이해를 하지 못하는 부분들이 많아 놓치고 넘어간 부분이 많았던 거 같다.
FE 개발자로 취업을 하려면 기술면접을 정말 자주 봐야 하고, 자신이 사용했던 언어에 대한 이해도와 기술 스택, 컴퓨터 지식들에 대해서 질문이 들어왔을 때 자신이 알고 있는 올바른 지식과 경험을 바탕으로 잘 풀어내서 면접관에게 설명할 수 있어야 한다.
이런 부분에서 솔직하게 나는 아직 제대로 답할 수 있는 게 거의 없었다. 스스로의 이런 부분들을 해결하려면 계속해서 개발 경험과 관련 지식들을 동시에 쌓아가는 방법밖에 없다고 생각했다.
그러던 와중에 주말에 부캠 시절 나를 적극적으로 도와줬던 친구 두 명을 초대해서 파스타를 해줬다.
밥 먹으면서 얘기하는데 친구가 1달 동안 체험형 인턴을 할 인원을 모집 중이라고 말해줬다.
마침 그날이 모집 마감날이었는데 나는 당연히 좋은 경험에 있어서는 망설이지 않기 때문에 밤늦게 아무 생각 없이 지원했던 기억이 난다.
이게 되네❓

정말 아무 생각 없이 신청했는데 당첨됐다. 당첨된 인원들은 회사 출근 전에 9. 26 ~ 10. 7 휴일 제외 5일간 사전교육을 받게 됐다.
줌 회의실에 같이 교육을 받으러 온 인턴 멤버들을 보니까 부캠시절에 알고 친하게 지내는 동기들도 있고, 한가닥 하던 실력 좋은 유명한 동기들이 대부분이라 놀랐다.
동기 한 명 제외하고는 한 번도 같이 팀 해본 적이 없는 동기들이어서 같은 팀을 했을 때 어떨지 더 기대가 되고 프로젝트 기간 동안 내가 할 역할을 더 잘해야겠다는 부담감도 느꼈던 거 같다.
인턴을 지원했던 다른 동기들 중에 같이 못하게 된 동기들이 있었는데, 나보다 일찍 인턴에 신청했기에 선착순으로 인원이 정해진 게 아니라는 사실을 알 수 있었다. 그럼 대체 무슨 기준으로 10명이 뽑힌 거지..? 의문을 품고 교육 첫날 Q&A 시간에 10명의 인원이 어떤 기준으로 정해진건지 우리 인턴 담당 매니저님에게 여쭤봤다.
내부의 어떤 선발 기준과 과정이 있었다고 답변해 주셨고 그 이상은 비밀이라 답변을 받지 못했다. 쨋든 개발 실력순은 절대 아니었던 거 같다. 실력순이었으면 절대 못 뽑혔을 거다🙂 그래도 쟁쟁한 동기들 사이에 내가 뽑힌 거 보면 그래도 부캠 시절 허투루 보내진 않았던 거 같아 뿌듯함을 느꼈다.
한국, 서울 이놈의 경쟁사회😅
사전 교육을 받고 10. 7(월)부터 본사로 출근하게 됐다.
근무 시간은 13 ~ 18시로 보통 9 to 6를 하는 정석 직장인 근무시간에서 점심시간 끝나는 시간에 출근하는 느낌이었다.
첫날이라 온보딩 시간을 가졌고 한 달 동안 할 프로젝트에 대해 자세히 듣게 됐다. 10명의 인턴이 A, B팀으로 5명씩 나뉘어 챌린지 형식으로 똑같은 프로젝트를 하는데 두 팀 중 더 완성도가 높은 팀의 프로그램을 사내에서 사용하게 될 거라는 소식을 들었다. 예상치 못한 갑작스러운 경쟁 구도에 다들 살짝 얼이 나갔다.
담당 멘토이신 에이든이 각 팀마다 5명을 BE 2명, FE 2명, PM 1명으로 나누라고 말씀해 주셨고, 아직 팀이 정해지지 않은 상황에서 PM, 백엔드를 선뜻 나서서 할 인원이 마땅치가 않았다. 심지어 프론트는 React Native로 앱도 동시에 개발해야 하는 상황이었다.
팀을 어떻게 나눠야 할지 이런저런 의견이 나오던 중 일단 백엔드를 도전하고 싶은 인원 4명을 기준으로 사다리타기를 해서 우선 A, B 팀의 백엔드 파트에 할당하고 나머지 6명은 일단 PM 역할을 생각하지 않고 똑같은 방법으로 A, B팀에 랜덤으로 할당하기로 정해졌다.
4명의 인원이 용기 내어 선뜻 백엔드를 자처했고 사다리게임을 통해 드디어 A, B팀이 정해졌다.
솔직히 팀이 정해졌을 때 기분이 너무 좋았다. 부캠 시절 정말 같은 팀을 해보고 싶던 동기들이랑 같은 팀이 됐다. 부캠시절 팀장이 프로젝트 기간 팀 미팅 시간에 잠수 타는 등 기본적인 규칙을 지키지 않는 일이 잦았고, 기간 내에 프로젝트 완성을 하지 못해 팀 경험이 좋지 않았던 기억이 있어서 더 좋았던 거 같다.
저는 프론트 할게요!
팀이 정해졌으니 각 팀 내에서 본격적으로 각자 할 파트를 정했다. 나는 사실 프론트도 아직 너무 미숙하기 때문에 PM, 백엔드를 자처해서 할 여유가 없었다. 용기 내서 한다고 할지언정 데드라인에 맞춰 프로젝트를 완성해야 하는데, 내가 그런 역할을 맡으면 주어진 기간 내에 완성하지 못할걸 너무 잘 알고 있었기에 확실하게 팀원들에게 의사표현을 했던 기억이 난다.
TGIM

월요일마다 사내에서 TGIM 시간을 가진다. 다 같이 간식을 먹으면서 리프레쉬도 하고 새로 들어온 직원이 있으면 간단하게 자기소개도 하는 시간이다. 우리 인턴 10명이 앞에 서서 인사하고 에그타르트 획득. 존맛이었다.
퇴근 후 일상
인턴 기간 초반 2주 동안은 누나, 매형, 조카가 오랜만에 한국에 와서 본가인 천안에서 KTX를 타고 출퇴근했다. 퇴근하고 집에 가면 날 반겨주는 찌질 3 이연우! aka. 블레어 연우 메킨토시. 귀여운 1.9살 녀석 이름도 잘 지었어~

불과 6달 전에는 걷지도 못하던 찌질이가 이제 맨날 손에 꼭 뭘 쥐고 뛰어다닌다 ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
맨날 혼자 지내다가 퇴근하고 집 가면 애교 떠는 찌질이도 있고 가족들이 있으니까 복작복작 하니 좋았다!
기획

프로젝트 기획 단계에서 지현이가 스쿼트까지 하며 열심히 짰던 스키마. 지현이는 참 열정적이고 야무지고 배울 점이 많은 친구다👍🏻
우리 팀은 기획을 하면서 처음 하는 게 정말 많았다. 모노레포 구조 도입, 백엔드 스키마 설계, AWS amplify 세팅 등등,, 물론 나는 프론트 파트라 백엔드 팀원들이 정말 많은 수고를 해줘서 정말 너무 고마웠다.
Shit,, 모노레포 💩

백엔드와 프론트 웹, 앱을 같이 개발해야 하는 입장에서 모노레포, 멀티레포 중 고민을 하다가 모노레포 구조여야 React, React Native에 공통으로 들어갈 로직을 관리할 수 있다고 판단해서 모노레포 구조를 선택했고, 터보레포와 NX 둘 중 고민하다가 결국 터보레포로 선택했다. 하지만 React, React Native 겸용 로직을 짤 의미가 없어졌다. 이유는 추후에 나올 예정..!!
Before

처음에 웹, 앱 프로젝트 린트 설정을 맡아서 하는데. 자꾸 타입스크립트 버전이 맞지 않아서 린트를 실행했는데도 실행이 되지 않고 오류가 나는 이슈가 있었다. 터보레포 구조를 잘 몰랐기에 정말 많은 오류를 겪어 프로젝트를 삭제하고 새로 팀 레포에서 clone 받아서 하고,, 이 작업을 3번 이상 반복했다.
After

"pnpm": {
"overrides": {
"typescript": "5.5.3"
}
},웹, 앱, packages 디렉토리를 포함한 모든 pack.json에 있는 typescript 버전을 5.5.3으로 바꾸고 루트 pack.json에 위의 코드를 통해서 반 강제로 5.5.3 버전으로 overrides 하니까 문제가 해결됐다.. 이걸 3일 동안 붙들고 있었다 😭
공통 컴포넌트

개발 시작하고 처음으로 맡은 이슈는 공통 컴포넌트 네비게이션 바 UI 작업이었다. 왼쪽이 데스크탑, 오른쪽이 모바일인데 데스크탑에서는 왼쪽 사이드바 형태고 모바일에서는 하단 네비게이션 바 형태다.


Toast


이번 프로젝트에서 토스트도 처음 구현했는데, 상태 관리 라이브러리 Jotai를 사용 중이었기 때문에 전역으로 토스트를 구현했다. 토스트 구현하는데 도저히 어떻게 구현해야 할지 감이 안 와서 지현이가 본인 블로그에 정리해 놓은 글 있다길래 보고 많이 참고했다. 짱잼이는 최고의 선생님 👍🏻
본격적으로 개발 시작 🧑🏻💻

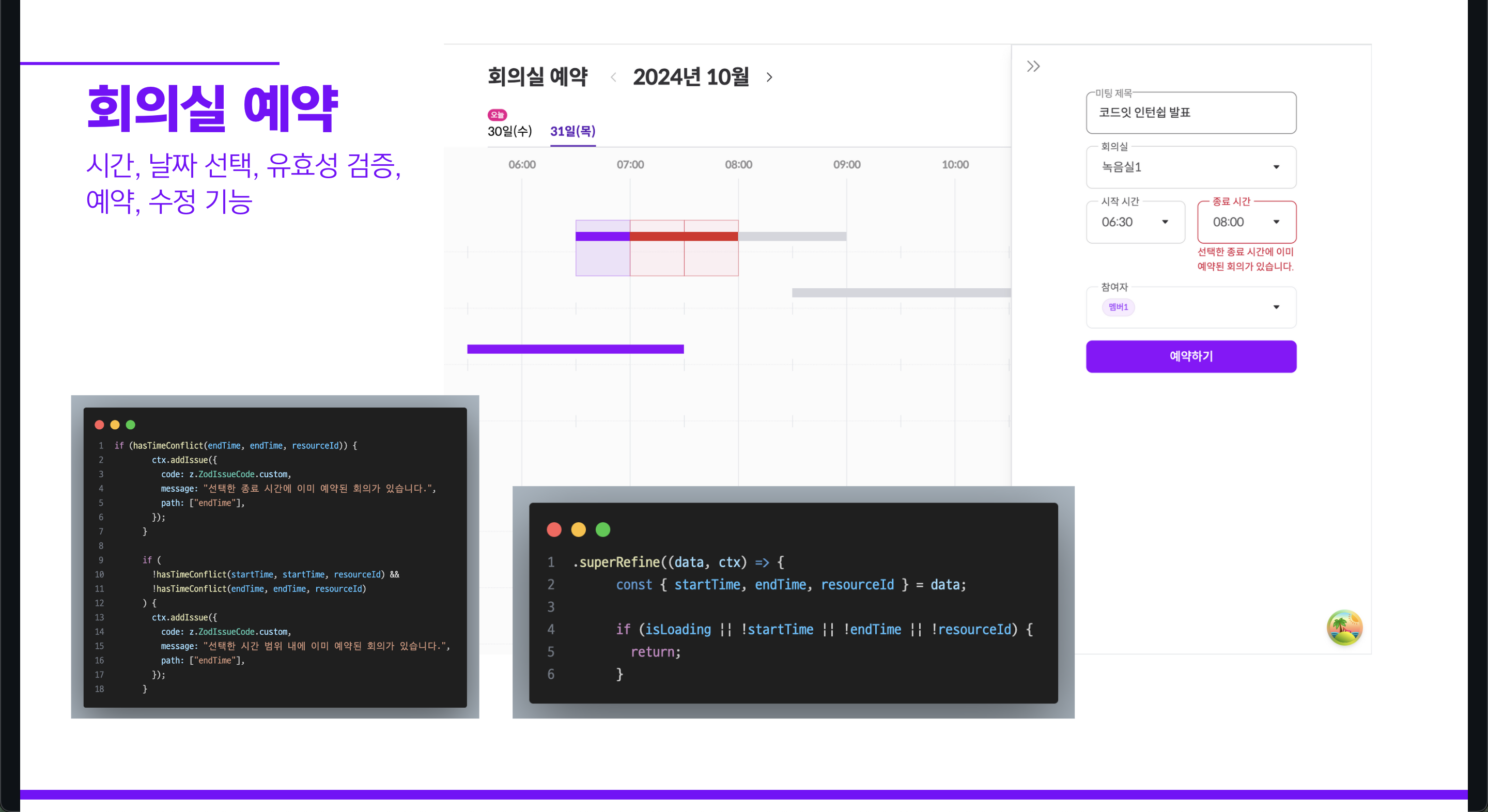
이번 프로젝트에서 내가 가장 시간을 많이 투자한 회의실 예약 페이지이다. 타임라인 형태에 상단 헤더 탭에서는 연도, 월, 아래에 날짜까지 선택 가능하다. 30분 단위로 마우스 호버되고 클릭 시 오른쪽에서 드로워가 나와 예약 폼을 통해 회의실 등을 예약, 수정, 취소할 수 있다.
UI부터 구현하는데 상당히 어려움을 겪었다. 처음에는 라이브러리를 사용할 예정이었으나.. 480$ 내라 해서 바로 포기.

결국 라이브러리 없이 UI를 구현했고, 스타일 적용 도저히 안 되는 부분 몇 개 제외하고 결국 구현하는 데 성공했다.
처음에는 죽어도 구현 못할 줄 알았는데, 되긴 되네 😁
정민이가 많이 도와줘서 너무 고마웠다. 이 페이지 하면서 정민이랑 페어프로그래밍 많이 했던 기억이 난다.
포기
처음 요구사항은 웹, 앱 모두 개발해야 됐다.
위에서 React, React Native 겸용 로직을 짤 의미가 없어졌다는 말을 했었는데,
실제 개발 기간 2주 동안 앱까지 커버해야 하는 게 사실 불가능이었다.
결국 앱 프로젝트는 포기하기로 결정.
다른 팀도 앱을 기간 안에 개발하기에는 도저히 무리여서 두 팀 다 앱 개발은 못할 거 같다고 말씀드리고 합의하에 앱은 안 하는 걸로 결정했다.
맛있다, 재밌다 🤣
인턴 생활하면서 맛난 것도 많이 먹었고 재밌었던 기억이 많다.




현지가 화면에다 종이를 대고 열심히 마진값 계산하는 일도 있었고,
권희 어머님이 할로윈 데이라고 쿠키와 마들렌을 만들어주셔서 나눠 먹었는데 진짜 너무 맛있었다ㅠ👍🏻




첫 번째부터 퇴근하고 먹은 올디스타코,
흑백요리사 우승자 나폴리 맛피아님이 CU랑 콜라보한 밤티라미수,
퇴근하고 먹은 을지명품순대국밥,
마지막날 전 날 끝나고 만선호프 가서 먹은 마늘파닭 등등
발표 📣

인턴 종료일은 금요일이었다. 화요일에 갑자기 내일 발표하라는 슬랙 공지가 올라왔다. 네..??
사실 일정이 타이트해 우리는 아직 한창 마무리 기능구현에 힘쓰고 있었다.
내 회의실 예약 페이지는 아직 구현 안된 기능이 5개 정도 됐었다.
이번 프로젝트 하면서 근무시간은 13 ~ 18시였지만 내가 실제 투자하는 시간은 평일 하루종일, 주말까지 포함이었다.
수요일 아침부터 구현 안된 기능 5개 중 빠르게 3개를 해결하고 시간이 안돼 일단 출근했다.
수요일에는 1 ~ 2시에 사내 프론트 개발자분 3분이 직접 질문을 받고 답변을 해주는 시간이 있었고, 발표는 5 ~ 6시였기 때문에 사실 수요일은 남는 시간에 발표 준비를 했어야 했다.
하지만 발표에 주어진 시간 30분을 채우기 위해서는 직접 시연을 하는 방법이 유력했다.
시연을 하기 위해서 페이지가 완성돼있어야 하는데, 가장 주요한 페이지 중 하나인 내 회의실 예약 페이지가 완성이 안돼있었기 때문에 빠르게 구현 마무리를 했어야 했다.
권희가 상황을 보고 마무리 작업 할 사람은 하고 발표 준비 할 사람은 발표 준비하자고 오더를 내려서 나는 정말 3시간 안에 초집중하여 페이지 구현 마무리에만 집중했다. 그 사이에 지현이가 멋들어지게 발표 PPT를 준비했는데 지현이한테 너무 너무 고마웠다 😭
발표 시간 30분 정도를 남기고 다행히 페이지 구현을 마무리했다. 메인으로 권희가 발표하고 각자 맡은 페이지는 각자가 발표하기로 했기 때문에 급하게 발표 대본을 준비하고 정신없이 발표 준비도 마쳤다.

발표에는 대표님, 담당 멘토님, 교육해 주셨던 백엔드 개발자분, 디자이너분이 참관하셨다.
걱정이 많았는데 권희가 뛰어난 임기응변으로 발표를 잘해주고 나도 내 페이지에 대해서 발표, 시연을 나쁘지 않게 마무리했다.
끝날 때까지 끝난 게 아니다

발표가 끝나고 다음날 슬랙에 공지가 올라왔다. 우리는 이제 내일이면 나가고 이후에 사내 직원들이 사용해야 하기 때문에 인수인계 문서를 작성해야 했다.
사내에서 이미 노션으로 문서 관리를 하고 있는 걸 알고 있었기 때문에 노션으로 각자 문서 작성할 주제를 맡아서 작업했다.
이제 진짜 끝 👋🏼

드디어 대망의 인턴 마지막 날. 어김없이 슬랙에 공지가 올라왔다. 최종 회고를 진행해야 했고 우리 팀부터 회고를 하게 됐다.
부캠때 했던 KPT 회고랑 비슷하면서도 달랐는데, 이번에는 4L 회고 방식으로 회고를 진행했다.
처음에 포스트잇 반을 접어 왼쪽에 현재 기분 점수를 적었다.(5점만점)
그리고 각각 다른 색을 가진 4개의 포스트잇을 본인 앞에 붙이고 Liked, Learned, Lacked, Longed For를 쓴다.

Liked (좋았던 점): 프로젝트나 작업에서 성공적으로 진행된 부분이나 긍정적인 경험
Learned (배운 점): 새로운 지식, 기술, 또는 팀원 간의 협력에서 얻은 교훈
Lacked (부족했던 점): 부족한 자원, 정보, 또는 기술 등을 파악하고 개선할 수 있는 방안
Longed For (바라는 점): 미래에 개선되었으면 하는 부분이나 바라는 상황을 나누고, 그에 따른 목표를 설정
이런 기준으로 각자 인턴 생활을 하며 느낀 점들을 적고 공통된 의견이 나온 포스트잇끼리 이어 붙이고 벽에다 붙인다.

그리고 한 명당 2개의 파란 스티커, 2개의 빨간 스티커를 가지고 벽에 붙인 포스트잇에 적힌 내용에 대해 긍정적인 마음이 드는 내용에는 파란색 스티커를, 부정적인 마음이 드는 내용에는 빨간색 스티커를 붙인다.

가장 많이 스티커가 붙은 포스트잇 그룹 2세트를 A4용지 왼쪽에 붙이고 오른쪽에는 우리가 가장 많이 스티커를 붙인 세트의 내용들에 대해 생각나는 점들과 새로운 의견을 내고, 나온 의견들에 대해 다음에는 어떻게 해볼 수 있을까 하는 액션 아이템을 도출한다.

이렇게 회고 과정은 마무리하고 팀원들끼리 롤링페이퍼를 쓰는 시간이 주어졌다.
어릴 때 이후로 롤링페이퍼 정말 오랜만에 써보는 거 같다.
생각보다 할 이야기가 정말 많아서 정신없이 쓰다 보니 3분밖에 안 남았다고 하셔서 급한 마음에 갑자기 두서없이 횡설수설 쓰게 됐다.
이렇게 회고도 정말 마무리하고 마지막으로 오프보딩 시간이 있었다.


간단하게 인턴이 끝나고 나서 제출해야 할 서류, 만족도 조사 등의 설명을 들었다.
마지막으로 매일 출근할 때마다 찍었던 우리 인턴들 이름표 겸 출입 카드 사진 찍고 다 같이 사진 찍고 마무리!
뒤풀이 🍺


마지막 날 퇴근 후 다 같이 굽네치킨 가서 치킨에 한잔 했다.
이 사람들 개발도 잘하는데 다들 술도 잘 먹어. 미치겠다 정말. 꺾어 마시는데도 끊임없이 들이키는 멋쟁이들


보경이가 차 끊기기 전에 가야 된다고 해서 중간에 잠깐 나와서 네컷사진 찍고 거울에서도 안 찍으면 불법임
이렇게 진짜 짧고 굵은 인턴 생활을 마무리했다. 한 달 동안 많은 일이 있었는데 확실한 건 하길 정말 잘했다는 거.
많이 배우고 이렇게 좋은 환경에서 정말 좋은 사람들과 열심히, 빠이팅 넘치게 개발도 하고 추억도 쌓았기에 만족한다.
10명 모두 허투루 하는 사람 없이 항상 본인들의 최선을 다하는걸 옆에서 지켜봤기에 나 또한 더 열심히 할 수 있었다.
회고를 처음 써보는 거라 개발적인 부분은 많이 못 남기고 이렇게 그냥 기록 형식으로 남겨봤다